Rocket Pro Navigate

Here's a rough list of 101 projects that I've worked on over the past 25 years. Some projects have been omitted due to confidentiality concerns.





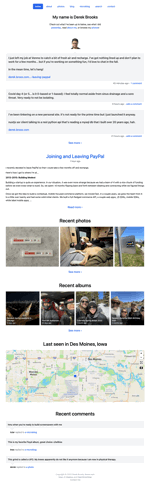
This is the first version of my site that I completely rebuilt in a new language and platform. I moved the entire site from a containerized LAMP stack to a server-side-rendered (SSR) Nuxt.js application that relies completely on the Broox API to power its content. I chose Nuxt and SSR in order to keep my SEO and open graph / social sharing meta tags intact while still providing a speedy, asynchronous client-side browsing experience.





After growing a little tired of Node, Express and Sequelize, I decided to rebuild my personal API using Python, Flask, and SQLAlchemy. The end product felt much cleaner and allowed me move a lot faster when iterating on new features.





















Nick and I decided to use this version of Des Moines Alive to learn new things, play with APIs, and switch our focus to local businesses. We built our own custom PHP MVC, with ideas borrowed from our experiences with Rails and Kohana. We redesigned our database to be more efficient. We also began using many more APIs such as SimpleGeo, Google Maps, Facebook, Foursquare, and Twitter to aggregate data and give our users more information.


Building Dipity 3 is the main reason I was hired. Version 2 was a couple years old. The design was dated, its timeline widget was built on the YUI library, and was generally inefficient. Dipity 3's goal was to update the look, improve the widget's efficiency, support HTML5 guidelines, function on mobile devices, and provide several new features. I built the front-end from the ground up, added several new features in both the front and back end (including Facebook connect, better registration process, etc), and worked closely with our other part-time engineer on the completely rewritten javascript timeline widget. I spent a lot of time making sure that the new Dipity timeline widget worked on mobile devices such as androids, iPhones, and iPads.









The Holiday eCard microsite was brought back to life for the winter holidays in 2009. Only this time instead of supporting only 3 malls, it was to support ~40 malls. That said, there were many performance improvements and generalizing of the codebase. The site was a great success receiving several hundred cards.


The second version of this site supported around 40 malls rather than the few malls it supported the first year. With that, I was able to clean up and generalize a lot of the code. I also changed the email functionality to use the WhatCounts.com API to help Santa send emails back to kids.






























After realizing that we were mainly focusing on web development and not the other services we offered, we decided to redesign our website. This version of our site was much lighter and contained only information relevant to development. With this release we also drastically updated our outdated portfolio. with all of the work we were doing, we didn't have enough time to update our own site!











In 2006, I re-released Solid Grind to get away from publishing broader extreme sports content and focus on the grind shoe scene. There were so many other extreme sports sites with a full staff dedicated to maintaining them, but no one had this thorough of a website dedicated to the grind shoe scene. I worked with Nicole Sutherland on the design of this version, which turned out great for the content being delivered. The new version of the site was much more complete, the code was much more efficient, and photo manipulation was handled much better. With the initial version of SolidGrind I was very proud of the photo management system - this system was much cleaner and much more versatile in that most image manipulation was handled on the fly.