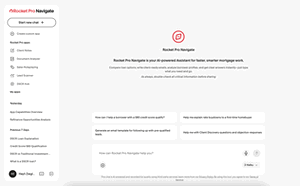
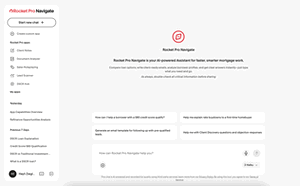
Rocket Pro Navigate

I've done extensive JavaScript work over the years. From the client-side to server-side and from popular frameworks to thousands of lines of custom libraries. Some of the frameworks I've most used include: Express, ExtJS, jQuery, Nuxt, Prototype, React, Scriptaculous, SproutCore, Vue and a handful of custom in-house frameworks.
Here are 36 projects that I've worked on tagged JavaScript.



This is the first version of my site that I completely rebuilt in a new language and platform. I moved the entire site from a containerized LAMP stack to a server-side-rendered (SSR) Nuxt.js application that relies completely on the Broox API to power its content. I chose Nuxt and SSR in order to keep my SEO and open graph / social sharing meta tags intact while still providing a speedy, asynchronous client-side browsing experience.





After growing a little tired of Node, Express and Sequelize, I decided to rebuild my personal API using Python, Flask, and SQLAlchemy. The end product felt much cleaner and allowed me move a lot faster when iterating on new features.





Nick and I decided to use this version of Des Moines Alive to learn new things, play with APIs, and switch our focus to local businesses. We built our own custom PHP MVC, with ideas borrowed from our experiences with Rails and Kohana. We redesigned our database to be more efficient. We also began using many more APIs such as SimpleGeo, Google Maps, Facebook, Foursquare, and Twitter to aggregate data and give our users more information.


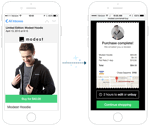
Building Dipity 3 is the main reason I was hired. Version 2 was a couple years old. The design was dated, its timeline widget was built on the YUI library, and was generally inefficient. Dipity 3's goal was to update the look, improve the widget's efficiency, support HTML5 guidelines, function on mobile devices, and provide several new features. I built the front-end from the ground up, added several new features in both the front and back end (including Facebook connect, better registration process, etc), and worked closely with our other part-time engineer on the completely rewritten javascript timeline widget. I spent a lot of time making sure that the new Dipity timeline widget worked on mobile devices such as androids, iPhones, and iPads.





The Holiday eCard microsite was brought back to life for the winter holidays in 2009. Only this time instead of supporting only 3 malls, it was to support ~40 malls. That said, there were many performance improvements and generalizing of the codebase. The site was a great success receiving several hundred cards.