SiteMan is a Content Management System that we built at Red 5 Interactive. It was originally built so that mall property owners could manage each of their mall property's websites. However, once we realized how powerful our system was, we decided to generalize the app so that we could deploy it for all of our clients.
We rebuilt SiteMan to allow our clients to easily manage a single website or a group of websites. This way, a parent company could edit any of their child company websites, while employees of the child companies would only be able to see and manage their respective site.
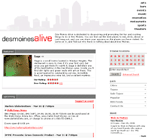
The front-ends of the sites managed by SiteMan were also completely extracted from SiteMan itself, which was great for 2 reasons. First of all, it allowed us to more easily keep all of our clients' systems up-to-date in that we were just updating SiteMan and not touching their presentation layer. Secondly, it also allowed us to launch new campaigns and designs for clients very quickly without touching the content management system.
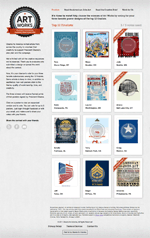
When we deployed SiteMan for a client it came with a core group of tools like user management, web page editing, file management, audit logs, etc. From there, custom tools could be added as plugins. These tools included functionality like, announcements, events, careers, photo galleries, stores, social networking, etc.
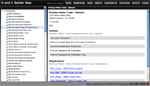
We also built SiteMan in a way that allowed users to customize their tool layout. Any user could pick which tools they used the most and arrange them in a way to get a quick snapshot of the exact data that they were interested in. Tools could be added, removed, or sorted at any time - and everything remained just as they left it on their next visit.
This application was very Javascript heavy, making extensive use AJAX, dialog windows, and WYSIWYG editing. As such, we had minimal page loads which provided a very streamlined experience for our clients.
I am very proud and excited to have worked with such a great team on this app. It was so versatile and simple to keep pushing forward.