CSS
Front-end styling isn't my expertise, but I've become quite proficient in cross-browser and responsive styling over my years of web development. I've built applications with Sass, less, raw CSS, and various other styling frameworks.
Here are 37 projects that I've worked on tagged CSS.
derek.broox.com
- AJAX
- API Design
- BrightKite API
- CSS
- Docker
- Facebook API
- Flickr API
- Foursquare API
- Google Maps API
- Graphic Design
- HTML
- Image Processing
- JavaScript
- jQuery
- JSON
- Mapbox API
- MySQL
- Nuxt.js
- PHP
- Prototype
- script.aculo.us
- Twitter API
- Typescript
- Video Production
- Vue.js
- XML

v8 - latest version
This is the first version of my site that I completely rebuilt in a new language and platform. I moved the entire site from a containerized LAMP stack to a server-side-rendered (SSR) Nuxt.js application that relies completely on the Broox API to power its content. I chose Nuxt and SSR in order to keep my SEO and open graph / social sharing meta tags intact while still providing a speedy, asynchronous client-side browsing experience.
7 previous versions
v7 November 2012
v6 September 2009
v5 April 2006

v4 November 2004

v3 September 2003

v2 January 2002

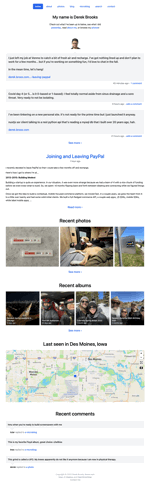
Broox Photos

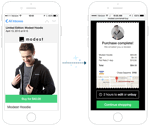
Modest Control Panel

Modest Web Store

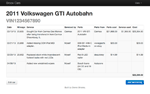
Simple Auto Service

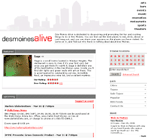
Des Moines Alive
- AJAX
- CSS
- Facebook API
- Foursquare API
- Google Maps API
- HTML
- Image Processing
- JavaScript
- jQuery
- JSON
- MySQL
- PHP
- Simple Geo API
- Twitter API

v2 - latest version
Nick and I decided to use this version of Des Moines Alive to learn new things, play with APIs, and switch our focus to local businesses. We built our own custom PHP MVC, with ideas borrowed from our experiences with Rails and Kohana. We redesigned our database to be more efficient. We also began using many more APIs such as SimpleGeo, Google Maps, Facebook, Foursquare, and Twitter to aggregate data and give our users more information.
1 previous version
v1 April 2005

Dipity

v3 - latest version
Building Dipity 3 is the main reason I was hired. Version 2 was a couple years old. The design was dated, its timeline widget was built on the YUI library, and was generally inefficient. Dipity 3's goal was to update the look, improve the widget's efficiency, support HTML5 guidelines, function on mobile devices, and provide several new features. I built the front-end from the ground up, added several new features in both the front and back end (including Facebook connect, better registration process, etc), and worked closely with our other part-time engineer on the completely rewritten javascript timeline widget. I spent a lot of time making sure that the new Dipity timeline widget worked on mobile devices such as androids, iPhones, and iPads.
1 previous version
v2 January 2010

Smithson Woodworks

Mary McAdams

Holiday eCards

v2 - latest version
The Holiday eCard microsite was brought back to life for the winter holidays in 2009. Only this time instead of supporting only 3 malls, it was to support ~40 malls. That said, there were many performance improvements and generalizing of the codebase. The site was a great success receiving several hundred cards.
1 previous version
v1 April 2009

Countryside Motorsports

Michael Annett

S & C Automotive

SiteMan
- AJAX
- CSS
- HTML
- Image Processing
- JavaScript
- jQuery
- JSON
- MySQL
- Prototype
- Ruby on Rails
- script.aculo.us
- Twitter API
- XML

Des Moines Broomball

Signs Plus

iTunes Web Remote

Justin Marks Racing

Team 46

The Bellevue

Countryside RV

Five Point Studios

515 Alive

Aeon Grey

Rebels Advocate

Iowa Business Alliance
Iowa Meth Watch

Falaphilia

Learn To Yo-Yo
We Own The Sun

The Jugglers
James H. Laas Company

Kronus Films

Broox Extreme

PAAC

Computing Services